|
Ever since the demise of Windows Mobile and the collateral damage caused to Microsoft’s previous Universal Windows Platform apps strategy by not having a universal platform any more, their future has been in some doubt. In fact, since late 2018, it was reported that the Office “Mobile” apps for Windows were being de-prioritized in favour of the desktop variants (with the exception of OneNote), and separate mobile apps for the surviving mobile platforms.
In these enlightened days, Microsoft builds quite a lot of apps for iOS and Android, more especially the latter since it has a larger number of users (and seems to be growing its share in key markets) as well as being more open when it comes to the both the end-user and developer experience (though Apple may be changing its tack a little). Recently, the Office team has shipped a whole new, unified Office app for Android and for iOS – more details in the team’s blog, here. The app brings together Word, Excel and PowerPoint, but also adds a bunch of other related things – like Sticky Notes, and some related and useful technology like the ability to manage PDF files, extract text from an image and more. Back in Oct 19, MJF wrote about this strategy and more recently has suggested more features are on their way. |
Tag: Apps
517 – Try the preview…
|
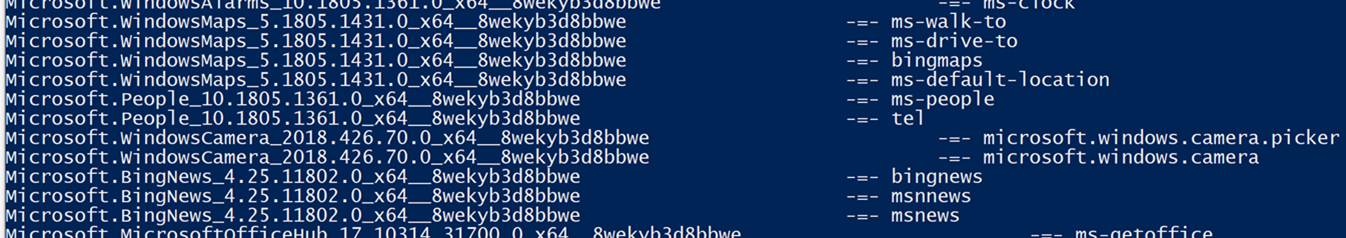
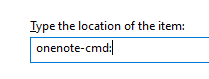
To find the name of any installed Store app, so you can run it from a command line or dialog, fire up powershell (just press the Start button and type that) then paste: foreach ($p in $(get-appxpackage)) { foreach ($n in (Get-AppxPackageManifest $p).package.applications.application.extensions.extension.protocol.name) { $p.packagefullname + “`t `t `t -=- ” + $n } } … and enter that. You’ll get a list of long app names followed by a one-word name that can be used to invoke the app. To run a Store app from a Run dialog or the Start menu directly, use that one word with a colon at the end – to start the Store version of OneNote try typing Win+R onenote: (for example).
The preview will only show up (for now) if you’re a Windows Insider. Fortune favours the brave! |
515 – Whiteboarding Teams
 Microsoft Teams continues to attract more fans, as Office 365 licensees deploy it and end-users embrace and enjoy Teams as another way to other communicate and collaborate. As part of a blog post in November, some best practices and references were shared, as was the widely-reported figure of 20m active users. Microsoft Teams continues to attract more fans, as Office 365 licensees deploy it and end-users embrace and enjoy Teams as another way to other communicate and collaborate. As part of a blog post in November, some best practices and references were shared, as was the widely-reported figure of 20m active users.
After a while, Teams becomes prevalent as a way of managing online meetings: handy, for example, when the usual seasonal rain in Seattle gives way to the odd bout of debilitating snow.
Just go to the Share control within the meeting and scroll over to the right – past a list of PowerPoint files you have recently opened; yes, it is possible to display PPT content without sharing your whole desktop – and you’ll see Whiteboard as a category.
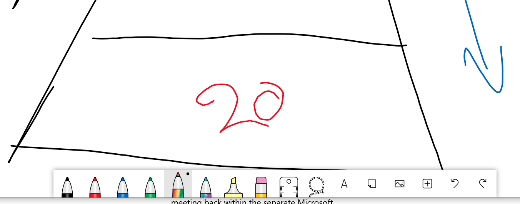
One of them will be the Whiteboard from the meeting: open it up in the main app and you’ll also be able to interact in real- Whiteboard is available as a Windows app, an iOS app, and also as a web app – here – and the web app provides the same kind of slightly more basic functionality as the Teams version. Who knows, they might be related…? There’s also an even-more-capable whiteboard app that needs you to sign up for a free account and provides a commensurate web experience – Freehand by InVision. The Teams app basically embeds the web UI of that app too, but it provides a wider choice of features (like holding ALT down to force your freehand shapes to snap to real ones, or press SHIFT to force a straight line even if drawn with a mouse or a pen) and some additional organisational control. It’s worth looking at both Freehand and the simpler Microsoft Whiteboard. |
510 – Fluent apps flow in
|
Or purportedly, it’s a “design system”, itself an evolution of an earlier “Microsoft Design Language”, which evolved from “Metro”. You follow?
When Hypertext was first conceived – the term itself is more than 50 years old – early implementations tended to use a book metaphor, where a page was the size of one screen, and moving around the content dived in and out through following hyper-links. Apple pioneered a similar approach with HyperCard, where a stack of virtual cards would hold data (and other objects) that were linked together. Over the last decade, as web and app users have moved to being more mobile, the way content is displayed and interacted with has changed – many websites appear less hierarchical, with longer pages that can be swiped up and down, rather than the classic design where short pages were strung together with links. As one example, look at the British Airways site today – it’s designed to be touch-friendly and yet be usable with a more traditional mouse/menu approach if desired: …compared to the old, from December 2009 … Back then, pretty much everyone who hit that site was using a keyboard, mouse and non-touch screen. Completely separate mobile versions were often build for smartphone users, but the more traditional site was still very mouse oriented. Not so today. Microsoft’s Fluent design system embraces a common ethos that applies to web pages as well as apps on all screen sizes – and forms a big part of an expanded design philosophy, as covered by an interesting article and video from The Verge earlier this year. As Fluent principles are being applied across the board, we’ve seen updated versions of lots of apps and online experiences – like OneDrive and OneNote, for example. More will follow, with Teams and Yammer being identified as “coming soon”. The same thinking may even generate new forms of application – the Fluid Preview, a new canvas-type collaboration app which was announced at Ignite potentially being one. |
506 – OneNote 2016 reprieve
|
Office 2019 was no longer going to ship with OneNote – the desktop app was not being developed beyond OneNote 2016, but it would still be freely installable if desired. Efforts would be focussed on the Modern / Store / “OneNote for Windows 10”, which shares a lineage with the mobile apps; there’s a lot to be said in favour of this strategy, since it would bring the UX of the Windows Store, tablet, phone and web apps into alignment. For regular ToW readers, this has been covered ad nauseam. Well, blow me down, a brilliant Ignite session from @Ben Hodes only went and wound the clock back (and simultaneously painted it forward)… [Check out Union Jack Man at 42:18 in the video stream if you want a laugh] OneNote 2016 is getting some CPR, and will be installed by default with clean Office setups again, early in 2020. Point of clarity – a clean Office2019 / Office 365 install doesn’t currently include OneNote 2016 … but upgrading from an existing Office install that already had OneNote, does. If need be, go to http://aka.ms/installonenote to install OneNote 2016. Some new features are coming, too – like Dark Mode, @mentions, To Do integration and more. The OneNote for Windows 10 code base is being back-ported to the older Win32 version; in time, the same underlying code will exist, even if there remains two versions of the product. It was previously reported that across the Office suite on Windows, the Win32 codebase will be favoured going forward, even though Modern versions were released for several of the traditional apps. We will have to wait and see.
Did you know that if you insert an audio recording into your OneNote page, that any handwritten or typed notes you take while the recording is underway, will be linked to the corresponding place in the audio? Later, if you click on a block of text or handwriting, you can play back the recording at just that point, or if you just start playing the audio, the notes you took will be highlighted as the playback progresses.
No such function appears to exist in the OneNote for Windows 10 app; maybe that’s a good thing. After all, OneNote 2016 only lets you turn it on after an ominous-sounding warning… |
Tip o’ the Week 496 – Dark Mode marches on
|
Fast forward 30+ years and it seems every app and OS is running away from black text / white backgrounds, and heading for monochrome graphics and oppressive white text on a black background again. Using Dark Mode, either in apps or in the operating system on your computer or phone, promises a variety of benefits – less noticeable flickering, reducing eye strain, avoiding bright lights in a dark environment, perhaps better readability and therefore productivity, and even lower energy costs. Dark Mode has existed in Windows for a while – but ultimately, apps need to support the theme, too, and more and more are doing so – like new Edge browser, or Office apps (where you can set the Office Theme). Microsoft recently put out a groovy video to highlight Dark Mode across a variety of apps and device types, and some commentary about why and when. It’s even come to Outlook.com as well. The announcement on Microsoft 365 functionality adds for August 2019 highlighted additional Dark Mode support coming to Outlook mobile apps and Outlook.com, saying, “Dark Mode is not only easier on the eyes and may extend battery life, it also enables you to comfortably continue using your device in places where the default bright mode isn’t appropriate, like darkened airplanes and movie theaters.”
So kids, next time you want to go and watch a movie & catch up on your email, make sure you’ve Dark Mode on! |
Tip o’ the Week 480 – Installing Apps in New Edge
|
Tip o’ the Week 463 – Photographs, eh (he asked him knowingly)?
|
There are some simple but reasonable tips on getting more out of Photos here, and if you’re still missing Movie Maker, then you could do worse than check out Photos’ ability to edit videos, as discussed here.
If you already use Photos, have you noticed that when using a Modern App to manipulate files (eg inserting a photo into OneNote or Mail), then you’ll see Photos appear as a node in the file chooser dialog? You get the ability to use some of the Photo app functionality for organising your pics – like using search, viewing by subject or use the Timeline feature to quickly jump to a picture based on the date it was taken. In a rare departure from the mantra that modern apps are somehow inferior to proper ones, here’s an example where using a UWP app is demonstrably better than its Win32 counterpart. See for yourself – when you’re used to the Photos app functionality and go back to a non-Modern app (like the zombie OneNote 2016 application that’s still a lot more functional in many ways than its UWP sibling), the file dialog box is shorn of Photos addenda and you’re back to grubbing about in the file system to find your files. |
Tip o’ the Week 445 – Finding Modern App names
|
As detailed in ToW #443, If you’re looking for the shortcut name for your favourite app, there’s a somewhat lengthy process to find out what it is, but at least you only need to do it once…
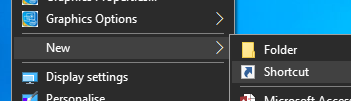
Try the following:
|
Tip o’ the Week 426 – You’ve been PWAned
|
Devs could turn to an app framework like Xamarin, which would let them support multiple device types and OSes, generating UWP apps alongside their Android and iOS counterparts. When the vast majority of their addressable market is someone sitting in front of a PC, not a phone, if you’re an app developer who already supports Windows, then it might be easier to wrap your existing PC app using the Desktop Bridge, allowing for distribution through the Store but without needing to completely rewrite the app as a UWP one, as both Spotify and Amazon Music have shown. One tell-tale of an app that’s probably been packaged with the Desktop Bridge, is that if you look at it in the Store, you’ll see that it’s available on PC only. The latest chapter in the Store story, though, is that of PWAs, or Progressive Web Apps. In a nutshell, PWAs are web sites built to behave more like dedicated mobile apps, with features like caching, notifications & more, so a mobile version of an existing web site could obviate the need for building an app as well. Developers could build a specific app for the remaining mobile platforms (natively, or with frameworks like Xamarin or – check out this excellent intro – Google’s Flutter), alternatively they just put their efforts into a PWA, which can run on any modern browser, mobile or otherwise. There’s a lot of love for PWAs in some quarters of the mobile developer world. It’s still a relatively new frontier, but there are already various collections of PWA apps that can be quickly sampled.
Of course, publishers may well choose to proactively put their own apps into the Store, or if they publish PWAs elsewhere, then the best of them may get hoovered up and added to the Microsoft Store on their behalf. |








 If you’re having meetings with Teams, there’s always the chance you’ll want to collaborate on a virtual whiteboard, something that was discussed a bit back in
If you’re having meetings with Teams, there’s always the chance you’ll want to collaborate on a virtual whiteboard, something that was discussed a bit back in  The Microsoft Whiteboard that is listed within is a simplified version of the
The Microsoft Whiteboard that is listed within is a simplified version of the 
 time, even if the meeting is still taking place with others contributing.
time, even if the meeting is still taking place with others contributing.











![clip_image002[4] clip_image002[4]](https://tipoweek.azurewebsites.net/wp-content/uploads/2019/05/clip_image0024_thumb.gif)
![clip_image004[4] clip_image004[4]](https://tipoweek.azurewebsites.net/wp-content/uploads/2019/05/clip_image0044_thumb.gif)
![clip_image006[4] clip_image006[4]](https://tipoweek.azurewebsites.net/wp-content/uploads/2019/05/clip_image0064_thumb.gif)



 there are ways of running Modern Windows apps from a script, command line or maybe just from the WindowsKey+R Run prompt – so you don’t need to use the mouse or your finger to activate them.
there are ways of running Modern Windows apps from a script, command line or maybe just from the WindowsKey+R Run prompt – so you don’t need to use the mouse or your finger to activate them.

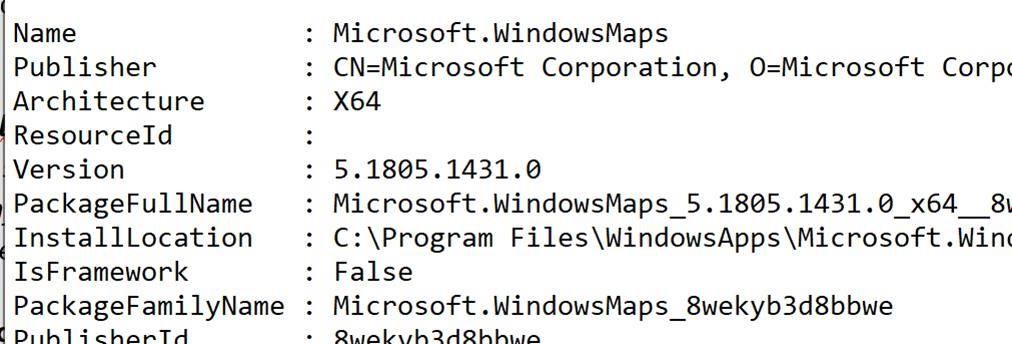
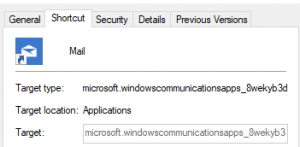
 Now, you might be able to figure out from the Name line in the text, which app the following details pertain to, but it’s not always obvious – take the Mail app, for example … if you have it pinned to the Start menu and then drag/drop it onto your desktop to create a shortcut, you can see the target (which is the same as the PackageFamilyName attribute in the text file) is a bit more opaque…
Now, you might be able to figure out from the Name line in the text, which app the following details pertain to, but it’s not always obvious – take the Mail app, for example … if you have it pinned to the Start menu and then drag/drop it onto your desktop to create a shortcut, you can see the target (which is the same as the PackageFamilyName attribute in the text file) is a bit more opaque…