There are a variety of ways to zoom into content on your PC, maybe so you can read the tiny text or perhaps look for details in an image. If you have a physical mouse, then it will almost certainly have a scroll wheel or a touch-sensitive scroll-pad which is used to speed through all those LinkedIn posts that clutter up your feed of the good stuff. If you also hold the CTRL key down while moving the scroll-thing up and down, then the Office doc or web page you’re looking at will zoom in and out as well. Pressing CTRL-0 in the browser will quickly reset your view back to 100%, in case you’ve scrolled off the edge of the world. There are a variety of ways to zoom into content on your PC, maybe so you can read the tiny text or perhaps look for details in an image. If you have a physical mouse, then it will almost certainly have a scroll wheel or a touch-sensitive scroll-pad which is used to speed through all those LinkedIn posts that clutter up your feed of the good stuff. If you also hold the CTRL key down while moving the scroll-thing up and down, then the Office doc or web page you’re looking at will zoom in and out as well. Pressing CTRL-0 in the browser will quickly reset your view back to 100%, in case you’ve scrolled off the edge of the world.
If you’re using a trackpad rather than a rodent, or have a proper touch-screen, pinching with thumb and forefinger might well do the same thing, though exactly how will be determined by your machine’s settings. Annoyingly, some websites (like eBay, many estate agents, photo galleries etc) have a habit of not zooming into the image when you make the browser try to scale the page up; they might even make the menus and surrounding text massive, while keeping the image the same size.
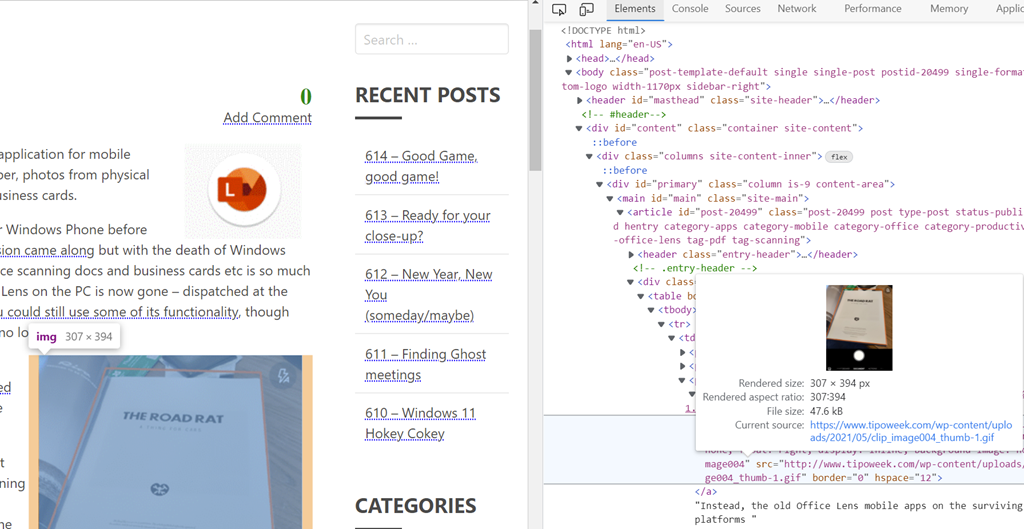
A simple way to over-ride the issue might be to right-click on the image and choose to Some sites (like image libraries or photographers’ websites) won’t let you right-click on an image to save it or do anything. But there is another way… If you care to delve into the Developer Tools section in Edge (or Chrome) then you’ll get a frankly bewildering array of tools that let you peek into how the content of the page is set out and even how the site is performing over the network. Of particular interest here, though, is to be found under the Elements tab – this shows a hierarchical representation of the code behind the page, with sections that can be expanded and collapsed by a little arrow to the left of each. [Browsers other than Edge or Chrome may behave differently and call it something else – if you’re weird enough to still use Firefox, it’s Inspector vs Elements]. Normally, you’d be looking somewhere in the body section, and when you hover your mouse over an element, it will highlight that section on the page so you know you’re dealing with the right one. You’ll probably need to drill in to quite a number of <div> or <table> tags to find the one you want, though if you right-click on a part of the page and choose Inspect, it might jump straight to that particular clause . Try it on a fairly simple website and you’ll get the gist quickly. If you find an image file listed in the site coding, hover that section and you should see the properties of the image (depending on how it’s encoded); click the Current source URL and it will launch that image in its own tab. Press 12 again to close Developer Tools and return to normal browsing. |

 open it in a new tab, thus freeing the graphic from the strictures of the page it’s on and allowing you to zoom in as you please. In some cases, the image you see here will be higher in resolution than the one which was on the page, due to the aforesaid scaling (especially true on eBay images, where often the source is many times larger than the view eBay presents). Even simpler, you may find that clicking on the image on a web page will open the full-size version of it, and that will allow you to zoom in even further.
open it in a new tab, thus freeing the graphic from the strictures of the page it’s on and allowing you to zoom in as you please. In some cases, the image you see here will be higher in resolution than the one which was on the page, due to the aforesaid scaling (especially true on eBay images, where often the source is many times larger than the view eBay presents). Even simpler, you may find that clicking on the image on a web page will open the full-size version of it, and that will allow you to zoom in even further.